Allow customers to request callback via URL, link
How do I offer customers to request call back via a dedicated popup style page
For popup style callback submission window please use this guide.
Step 1. Get Support Portal URL
Go to Admin panel->Support Channels -> Support Portal and copy your Support Portal URL. If you did not configure a custom support portal URL it will look something like this your_company_name.livehelpnow.net
Step 2. Get your Account #
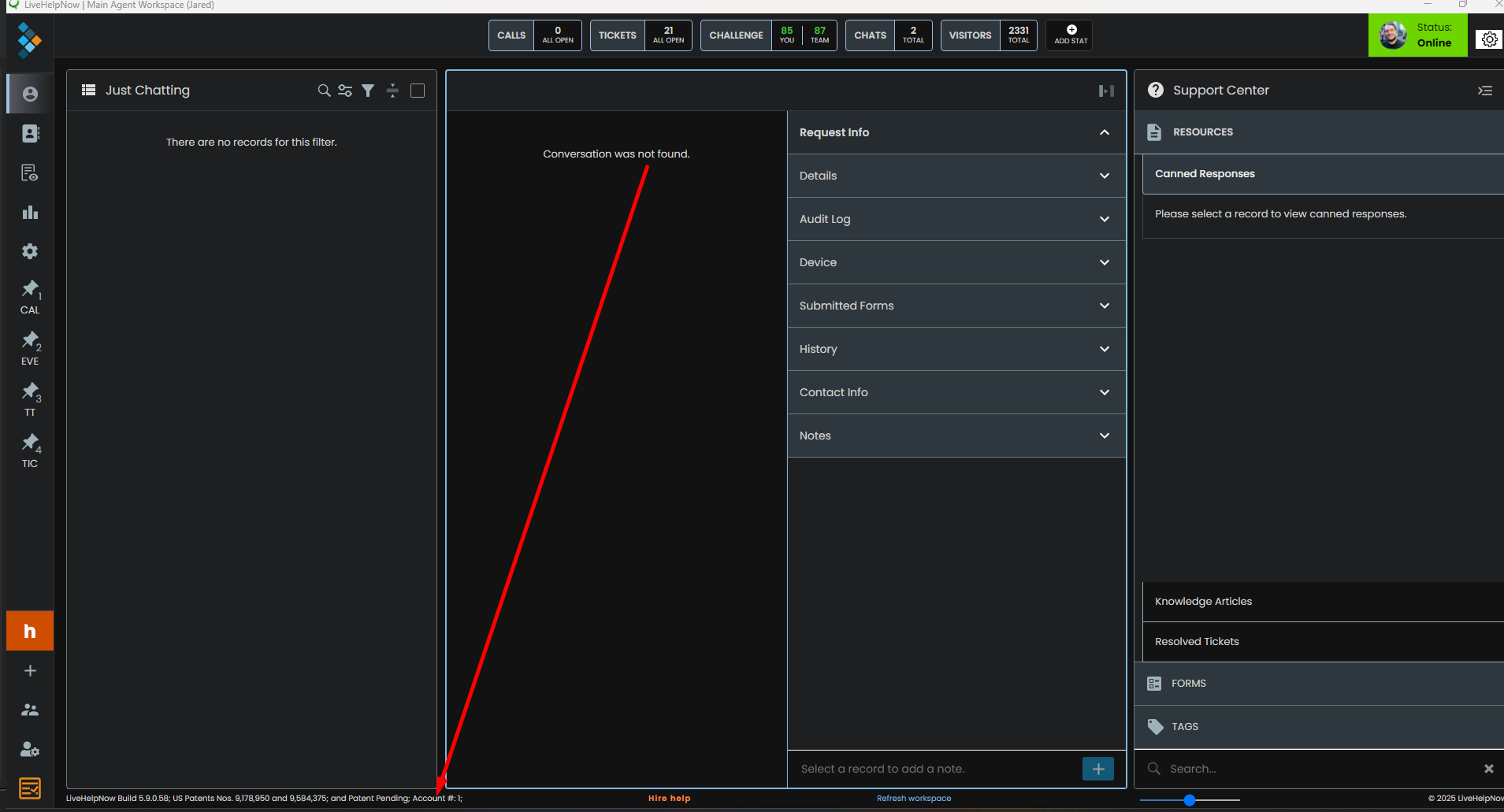
Find and take note of your LiveHelpNow account # found on the very bottom of the Admin Workspace

Step 3. Assemble the link for callback submission form.
Your callback submission form link can now be assembled. It will look like this
https://support_portal_url/account_number/sp/pop/callback
Optional Parameters
By default submitted callback will use your default department and default callback window. You may override these by using "wid" and "did" URL parameters like so:
https://support_portal_url/account_number/sp/pop/chat?did=DEPARTMENT_IF&WID=CALLBACK_WINDOW_ID
You may retrieve department ID in Admin Workspace -> System Setup -> Department and Callback Window ID in Admin Workspace -> Call management -> Forms
By default the callback submission form will use system styles for each of the elements within the callback submission window. You may override those by supplying the URL to your CSS overrides like so:
https://support_portal_url/account_number/sp/pop/chat?did=DEPARTMENT_IF&WID=CALLBACK_WINDOW_ID&css=https://path_to_css_overrides
You are all set. You may now use the callback submission form link anywhere within your website or mobile app to open "popup" style callback submission window.